:::success
Ecx-UI第三期
:::
:::success
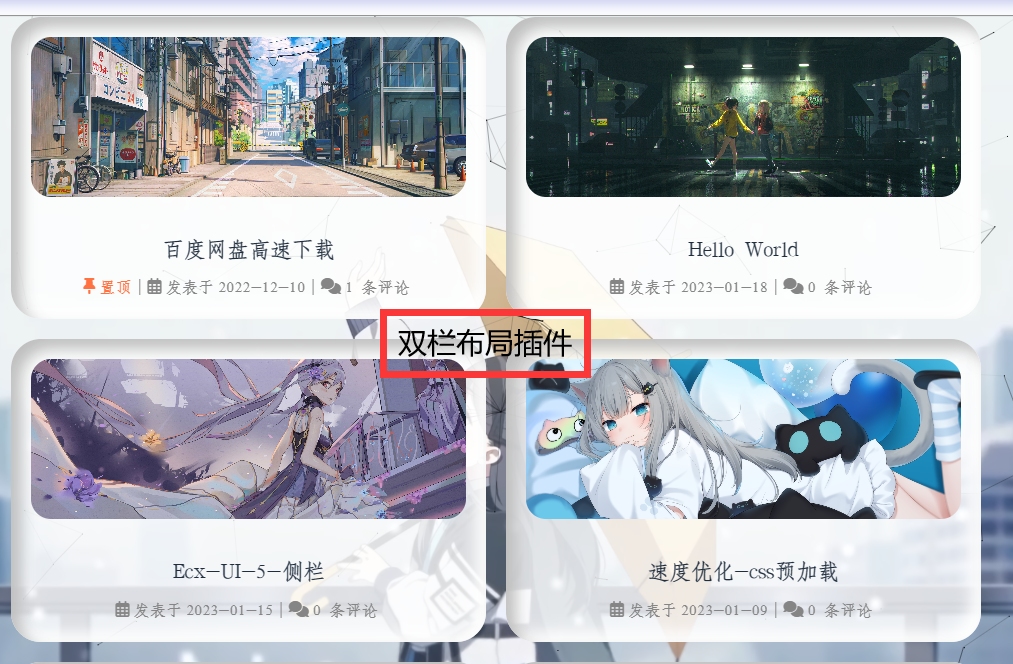
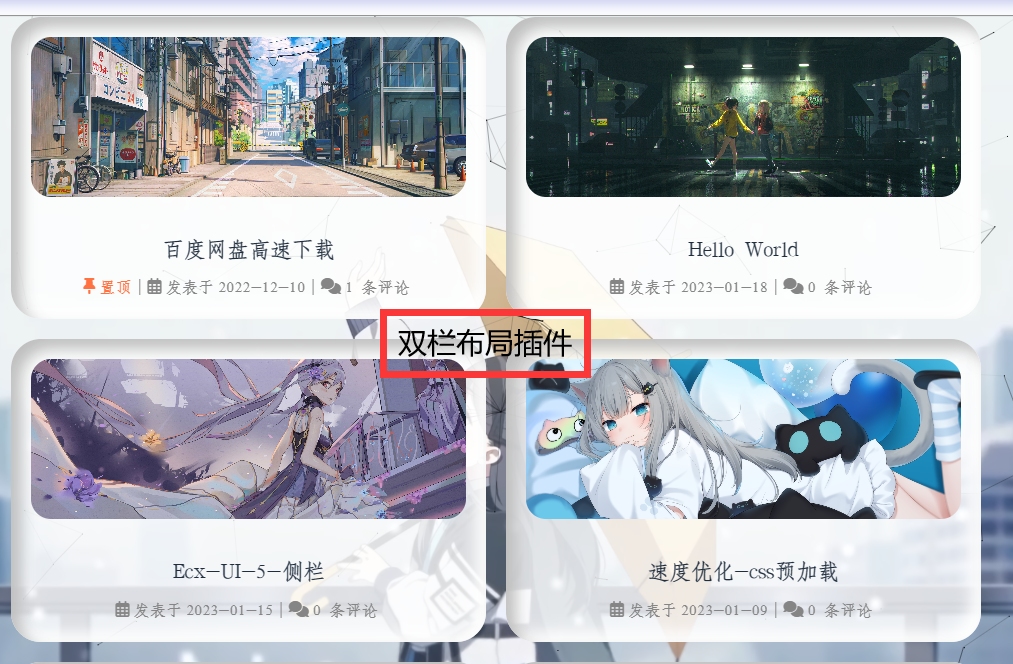
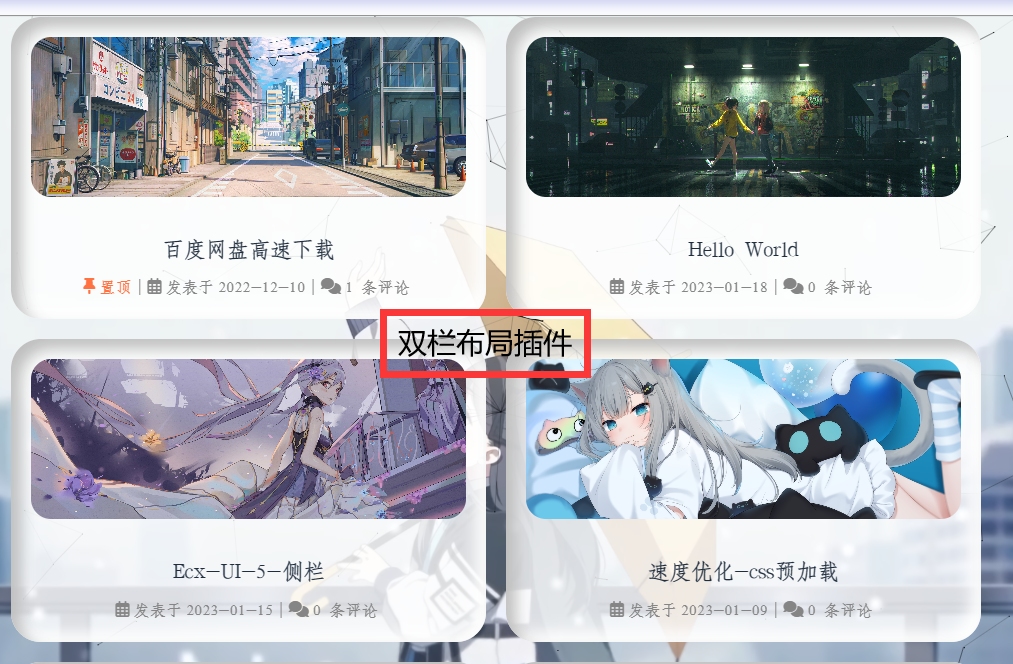
本站首页即为效果预览
:::
:::warning
建议搭配heo大佬的标签栏、分类栏
最好关闭侧边栏
:::
- 新拟态风格文章块
先安装文章双栏布局插件:
1
2
3
| npm i hexo-butterfly-article-double-row --save
cnpm i hexo-butterfly-article-double-row --save
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
#recent-posts > .recent-post-item {
border-radius: 30px;
background: #e0e0e0;
box-shadow: inset 10px 10px 15px #bebebe, inset -10px -10px 15px #ffffff;
}
#recent-posts > .recent-post-item >.recent-post-info > .article-title {
text-align: center;
}
#recent-posts > .recent-post-item >.recent-post-info > .article-meta-wrap {
text-align: center;
}
#recent-posts > .recent-post-item >.recent-post-info > .content {
text-align: center;
}
#aside-content .card-widget, #recent-posts>.recent-post-item, .cardHover, .layout>.recent-posts .pagination>:not(.space), .layout>div:first-child:not(.recent-posts) {
background-color: #ffffffc9;
}
#aside-content .aside-list>.aside-list-item .thumbnail>img, #recent-posts>.recent-post-item .post_cover img.post_bg, .article-sort-item-img img, .imgHover {
border-radius: 40px;
padding: 20px;
}
#category-bar {
border-radius: 30px !important;
background: #ebebeb;
box-shadow: inset 10px 10px 12px #bebebe, inset -10px -10px 12px #ffffff;
}
|
- 新拟态风格文章页
1
2
3
4
5
6
7
8
9
10
11
|
#post {
border-radius: 50px;
background: #ebebeb;
box-shadow: inset 20px 20px 24px #bebebe, inset -20px -20px 24px #ffffff;
}
.cardHover, .layout > div:first-child:not(.recent-posts), #aside-content .card-widget, .layout > .recent-posts .pagination > *:not(.space) {
border-radius: 50px;
background: #ebebeb;
box-shadow: inset 20px 20px 24px #bebebe, inset -20px -20px 24px #ffffff;
}
|