chrome发布新的css单位:lvh,svh,dvh!
引入vh,vw的定义
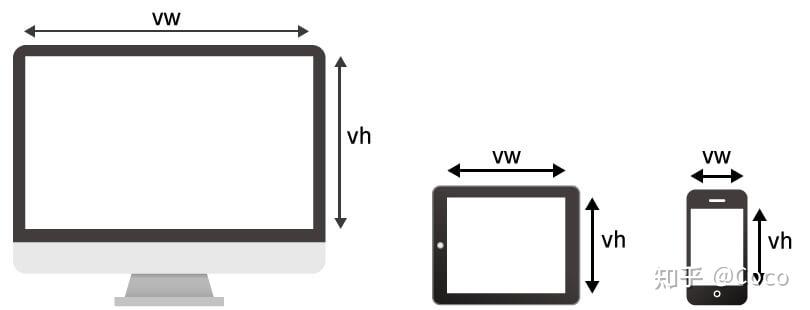
1vw等于1/100的视口宽度 (Viewport Width)1vh等于1/100的视口高度 (Viewport Height)vmin— vmin 的值是当前 vw 和 vh 中较小的值vmax— vw 和 vh 中较大的值
什么是视口
视口代表当前可见的计算机图形区域。在 Web 浏览器术语中,通常与浏览器窗口相同,但不包括浏览器的 UI,菜单栏等——即指你正在浏览的文档的那一部分。
——摘录自MDN web docs


vh在移动端存在的问题
在移动端中,100vh 不总是等于一屏幕的高度。有的时候,100vh 高度会出现滚动条,或者屏幕下方的工具栏等等乱七八糟栏,总之,移动端的屏幕高度是动态的。
屏幕高度动态,使用vh会导致内容溢出屏幕,如图:

:::warning
注意看溢出的蓝色部分。
:::
工具栏收回,地址栏压缩后,显示正常:
chrome发布的解决办法:新单位lvh,svh,dvh
lvh,svh:静态
lvh:大视口,所有的大视口具有lv前缀,就像刚刚说的lvh,有但不限于:lvw,lvmax,lvmin等等大视口单位
svh:小视口,所有的小视口具有sv前缀,有但不限于:svh,svw,svmax,svmin

如果视口本身大小不变,那么lvh,svh的大小是固定的,只有改变视口大小,lvh,svh的大小才会改变,故这些视口单位是静态的。
dvh:动态视口
这个视口单位是博主在本次更新中最喜欢的一个了,非常好用。
dvh:动态视口,展开动态工具栏时,动态视口等于小视口的大小。当动态工具栏缩回时,动态视口等于大视口的大小,随情况而变。
动态视口有dv前缀,有但不限于:dvh,dvw,dvmax,dvmin
如果高度设为100dvh,宽度设为100vw,那么这个盒子将永远充满屏幕。不会溢出也不会空白。

上述单位于chrome108版本发布。
评论






